[Android] 카카오 이미지 검색 API 사용하기 (+Retrofit)
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
카카오에서 제공하는 검색 API를 사용하면
카카오의 검색기능을 사용할 수 있다.
어플리케이션 추가

애플리케이션을 추가하여 API키를 받는다.
레트로핏 사용하기
2021.05.14 - [안드로이드/AAC, MVVM] - [Android] Retrofit 사용하여 서버와 http 통신하기 - (1) 기본적인 사용법
[Android] Retrofit 사용하여 서버와 http 통신하기 - (1) 기본적인 사용법
❓ 레트로핏이란 ▶ 서버와 HTTP 통신을 해서 받은 데이터를 앱에서 출력해서 보여주는 라이브러리 🔴 레트로핏 3가지 구성요소 Model(POJO) : DTO(Data Transfer Object). 서버로부터 JSON 형식으로 통
hanyeop.tistory.com
통신을 위하여 레트로핏을 사용할 것이다.
레트로핏에 대한 더 자세한 정보는 위 글에서 확인할 수 있다.
<uses-permission android:name="android.permission.INTERNET"/>매니패스트에 인터넷 권한을 추가해주고
// Retrofit
implementation 'com.squareup.retrofit2:retrofit:2.9.0'
// Converter ( JSON 타입 결과를 객체로 매핑 )
implementation 'com.squareup.retrofit2:converter-gson:2.9.0'
// okhttp3
implementation 'com.squareup.okhttp3:logging-interceptor:4.5.0'
// Coroutines
implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-core:1.4.2'
implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-android:1.4.1'
// ViewModel
implementation 'androidx.lifecycle:lifecycle-viewmodel-ktx:2.3.0'dependencies 에 추가해준다.
buildFeatures {
viewBinding true
}뷰바인딩도 추가해준다.
Model
레트로핏 통신을 위해선 모델을 만들어줘야 한다.
https://developers.kakao.com/docs/latest/ko/daum-search/dev-guide#search-image
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
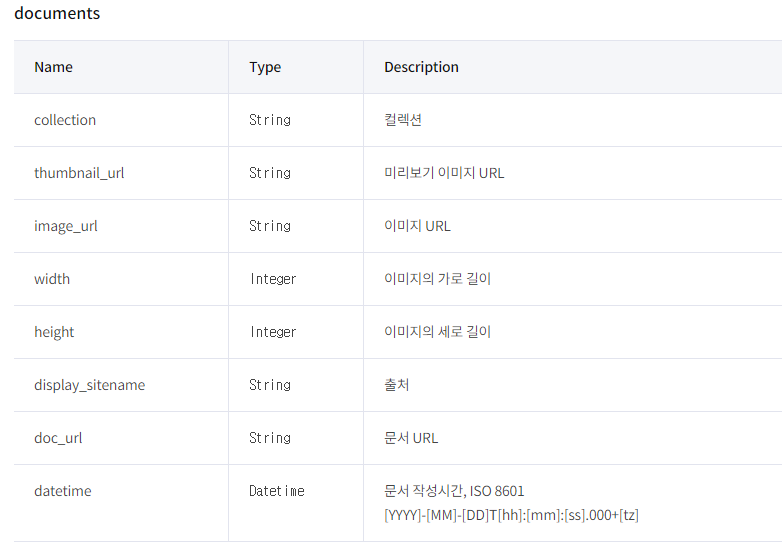
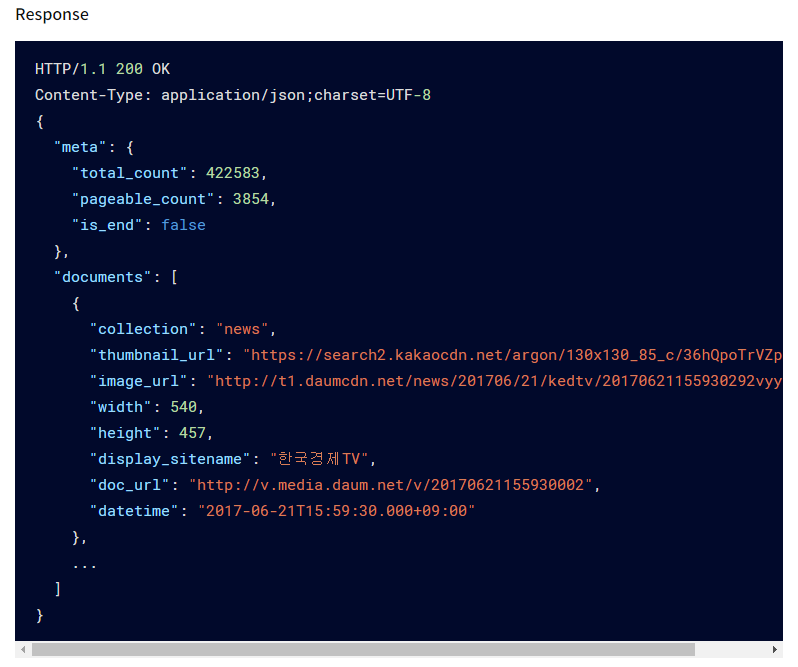
에서 반환되는 결과를 확인해보면



메타데이터와 함께 documents 들을 반환하는 것을 볼 수 있다.
따라서 Response, documents, metadata를 따로 만들어줘야 한다.
documents
data class KakaoImage(
@SerializedName("display_sitename")
val sitename : String,
val collection : String,
val image_url : String
)응답값중에 사용하고 싶은 값만 지정해주면된다.
metadata
data class MetaData(
@SerializedName("total_count")
val totalCount: Int?,
@SerializedName("is_end")
val isEnd: Boolean?
)Response
data class ImageSearchResponse(
@SerializedName("meta")
val metaData: MetaData?,
@SerializedName("documents")
var documents: MutableList<KakaoImage>?
)위에서 선언한 두 data class를 사용해준다.
결과는 이 클래스로 받아올 것이다.
Interface
인터페이스에서는 사용할 쿼리를 지정한다.

interface SimpleApi {
@GET("v2/search/image")
suspend fun searchImage(
@Header("Authorization") apiKey: String = Constants.AUTH_HEADER,
@Query("query") query : String,
@Query("sort") sort : String,
@Query("page") page: Int,
@Query("size") size: Int
) : Response<ImageSearchResponse>
}사이트에 나와있는대로 쿼리를 사용해주고 반환값은 아까 만든 ImageSearchResponse 데이터클래스를 사용한다.
API키를 필요로 하므로 헤더값으로 API 키값을 넘겨야한다.
// 상수 저장
class Constants {
companion object{
const val BASE_URL = "https://dapi.kakao.com"
// 개인 API 사용
const val AUTH_HEADER = "KakaoAK $REST_API_KEY"
}
}
상수는 Constants 클래스를 만들어 따로 관리하였다.
헤더의 API키 값 자리는

Apikey 클래스를 따로 만들어 선언해주었으며
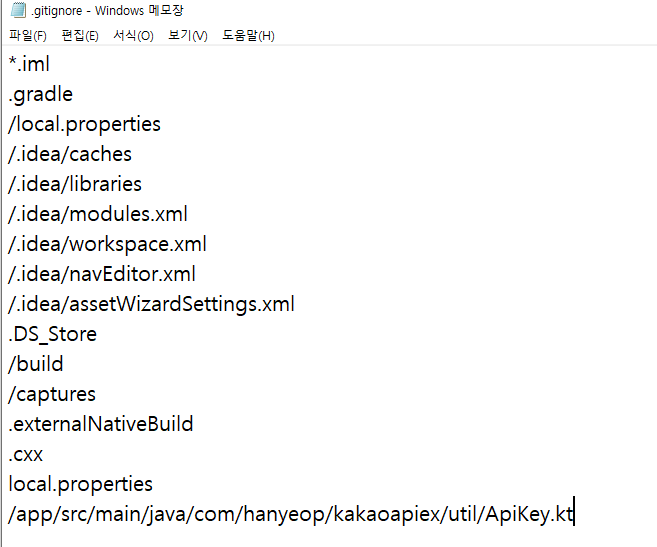
Apikey는 노출되면 안되기 때문에 gitignore로 숨겨주었다.
Retrofit.Builder
// 인터페이스를 사용하는 인스턴스. Builder는 BASE_URL와 Converter를 설정
object RetrofitInstance {
private val retrofit by lazy {
Retrofit.Builder()
.baseUrl(BASE_URL)
.addConverterFactory(GsonConverterFactory.create())
.build()
}
val api : SimpleApi by lazy {
retrofit.create(SimpleApi::class.java)
}
}BASE_URL과 사용할 인터페이스를 정해준다.
ViewModel 사용
뷰모델을 사용하지 않고 직접 사용하여도 되지만 여기선 뷰모델을 사용하였다.
Repository
class Repository {
suspend fun searchImage(query : String, sort : String) : Response<ImageSearchResponse> {
return RetrofitInstance.api.searchImage(query = query, sort = sort, page = 1, size = 5)
}
}실질적으로 통신하는 공간인 레포지토리를 생성해주어 페이지, 사이즈 파라미터는 그냥 하드코딩 해주었다.
ViewModel
class MainViewModel(private val repository : Repository) : ViewModel() {
val myCustomPosts : MutableLiveData<Response<ImageSearchResponse>> = MutableLiveData()
fun searchImage(){
viewModelScope.launch {
val response = repository.searchImage("페이커","accuracy")
myCustomPosts.value = response
}
}
}라이브데이터를 생성해주고
코루틴으로 통신하여 결과값을 라이브데이터에 할당해준다.
여기서도 검색어 파라미터를 페이커, 정렬을 정확도 순으로 하드코딩해주었다.
ViewModelFactory
// 뷰모델에 인자를 넘겨주기 위한 팩토리 메서드
class MainViewModelFactory(
private val repository : Repository
) : ViewModelProvider.Factory {
override fun <T : ViewModel?> create(modelClass: Class<T>): T {
return MainViewModel(repository) as T
}
}뷰모델에서 레포지토리에 접근해야 하므로 그 파라미터를 전달받기 위한 팩토리메서드를 정의해준다.
메인액티비티
class MainActivity : AppCompatActivity() {
private lateinit var viewModel : MainViewModel
private lateinit var binding : ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// 뷰바인딩
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
val repository = Repository()
val viewModelFactory = MainViewModelFactory(repository)
viewModel = ViewModelProvider(this,viewModelFactory).get(MainViewModel::class.java)
binding.button.setOnClickListener {
viewModel.searchImage()
}
viewModel.myCustomPosts.observe(this, Observer { result ->
if(result.isSuccessful){
Log.d("test5", "$result")
for(i in result.body()!!.documents!!){
Log.d("test5", "$i")
}
binding.textView.text = result.body()!!.documents?.get(0)!!.image_url
}
else{
Log.d("test5", "fail")
}
})
}
}이제 버튼 클릭시
뷰모델의 searchImage 메소드를 호출하고
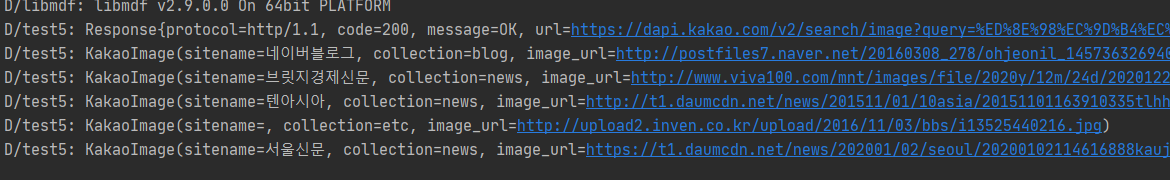
라이브데이터값 변경시 그 결과값을 확인해보면

로그에 잘 출력된 것을 확인할 수 있다.
https://github.com/HanYeop/AndroidStudio-Practice2/tree/master/KakaoApiEx
HanYeop/AndroidStudio-Practice2
(2021.05.20~) 안드로이드 학습 내용 저장소. Contribute to HanYeop/AndroidStudio-Practice2 development by creating an account on GitHub.
github.com






