[Android] 이미지뷰 이미지 비율 맞게 설정하기
2021. 6. 9. 22:38
<ImageView
android:id="@+id/DetailImageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:src="@tools:sample/avatars" />
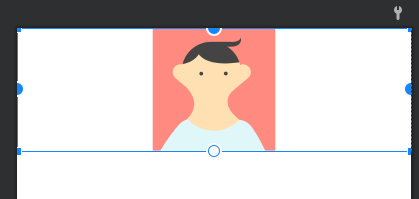
일반적으로 이미지뷰를 사용하면
이런식으로 여백이 생기게 된다.
android:adjustViewBounds="true"여기서 adjustviewBounds를 true로 선언해주면

비율에 맞게 이미지를 조정해준다.
반응형






