[Android] 파이어베이스 연결 후 로그인 구현하기
1. 파이어베이스와 프로젝트 연결하기
Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com


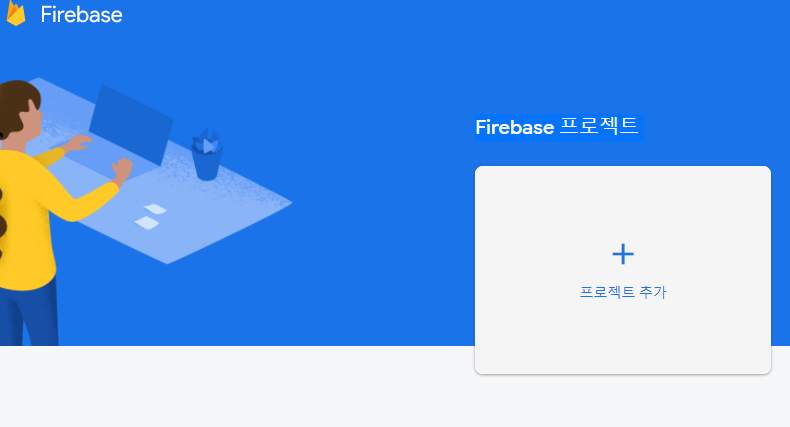
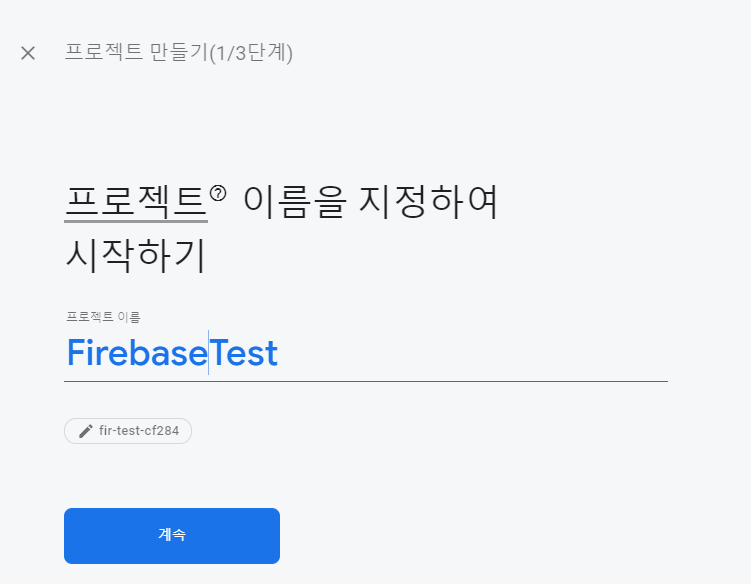
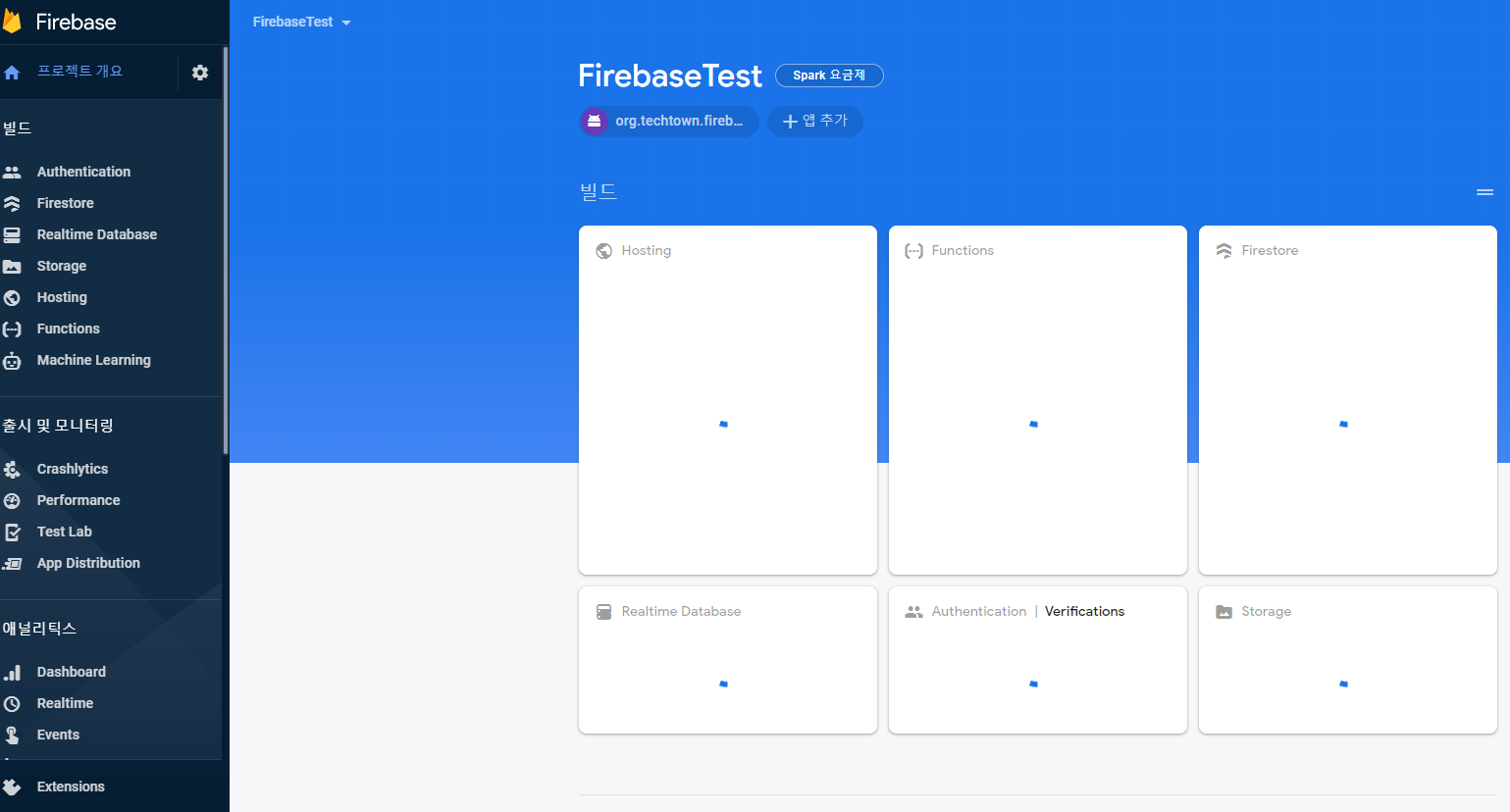
콘솔로 이동하여 프로젝트를 만들어준다.

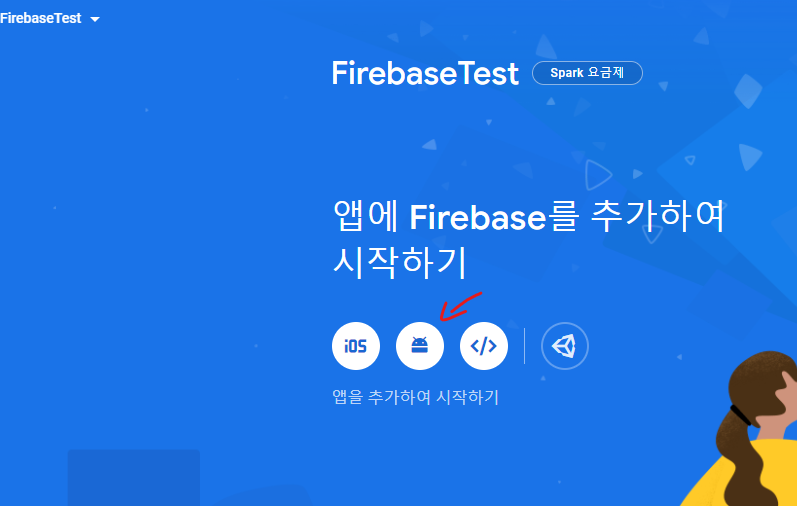
프로젝트가 만들어졌으면 안드로이드 버튼을 눌러 사용하는 프로젝트에 연결해준다.

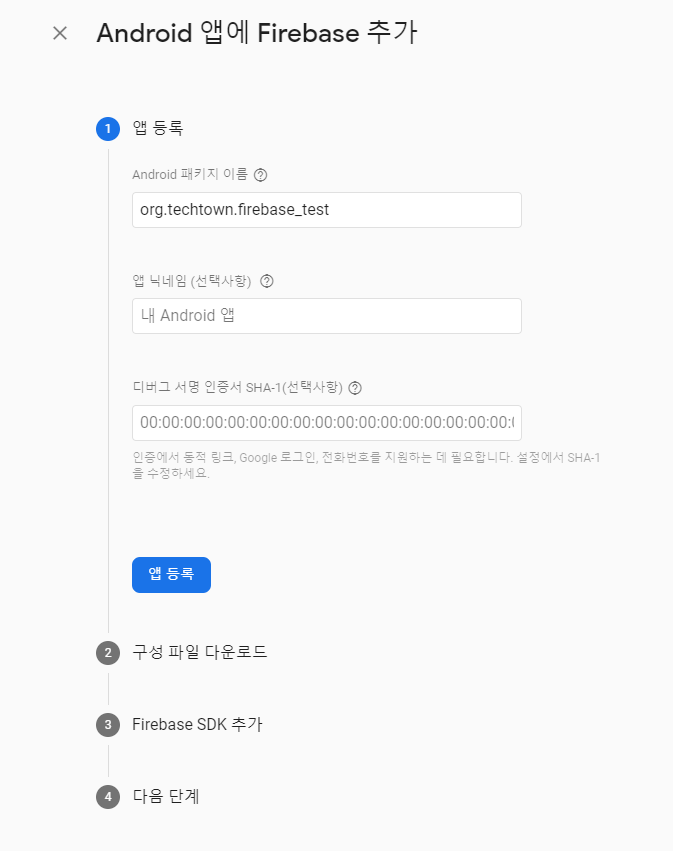
패키지 이름에 자신이 사용하고 싶은 프로젝트의 패키지 이름을 넣어주고
SHA-1 키도 입력해준다.

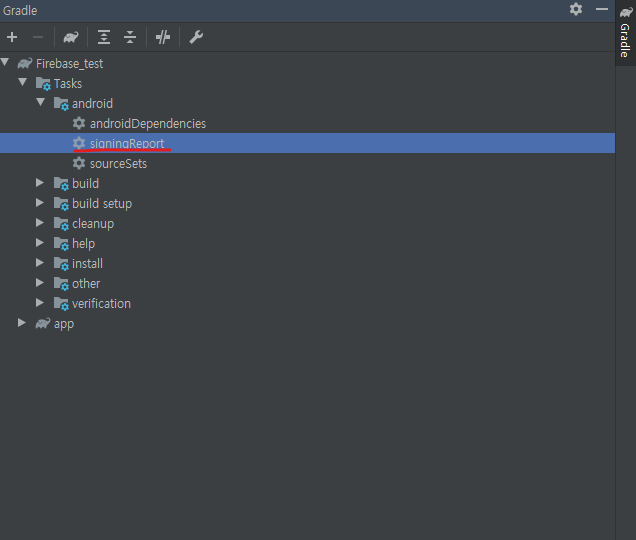
SHA-1 키는 우측 Gradle -> Tasks -> android -> singingReport에서 확인할 수 있다.
만약 SHA값을 찾을수 없을경우
https://hanyeop.tistory.com/97
[Android] 안드로이드 스튜디오 앱 apk 추출 후 파이어베이스 구글 로그인이 되지 않는 현상
안드로이드 스튜디오에서 apk를 추출하기위해 release 빌드를 하게되면 파이어베이스 기능이 작동하지 않는 현상이 발생한다. SHA-1 지문이 두가지 형태기 때문인데 debug용과 release 용이 따로 존재
hanyeop.tistory.com
이 글의 방법대로도 찾을 수 있다.

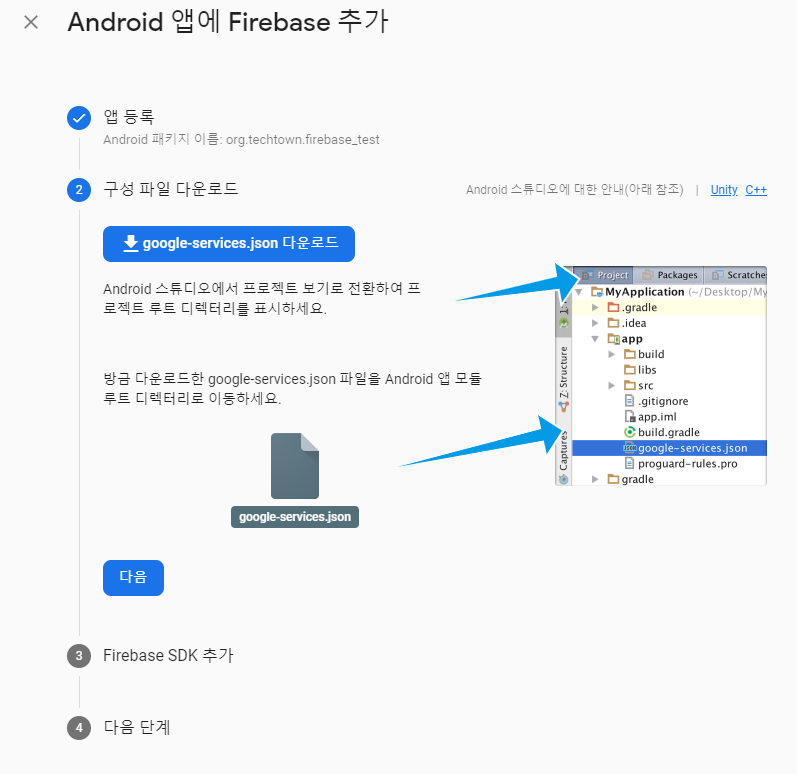
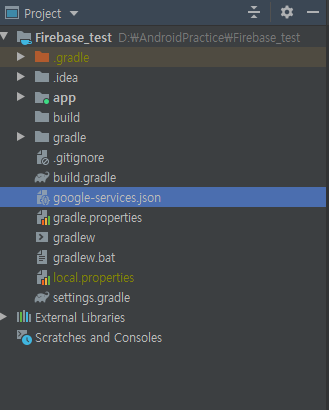
그 후 json 파일을 다운받아

app에 넣어준다.

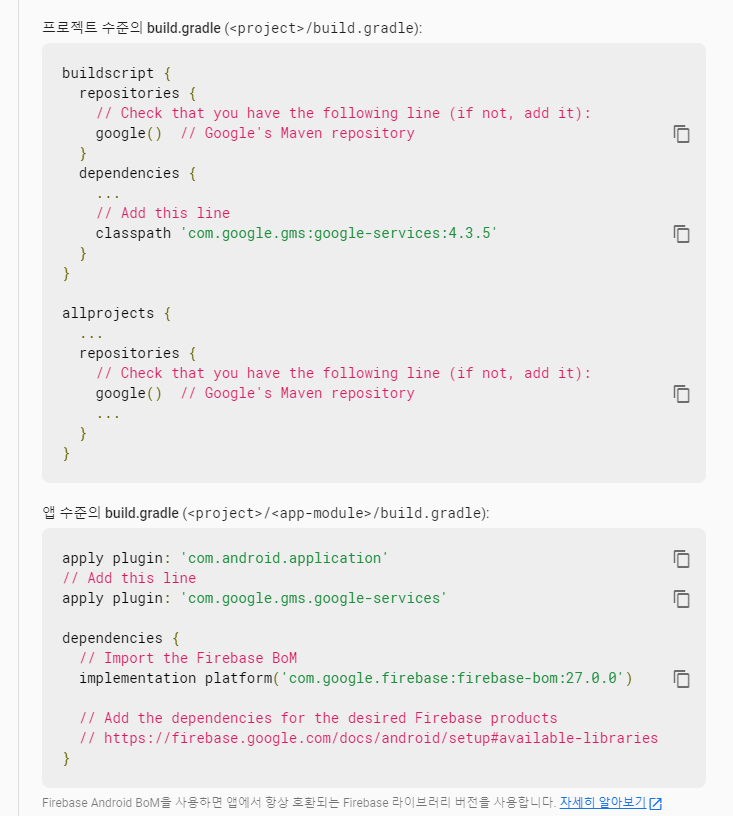
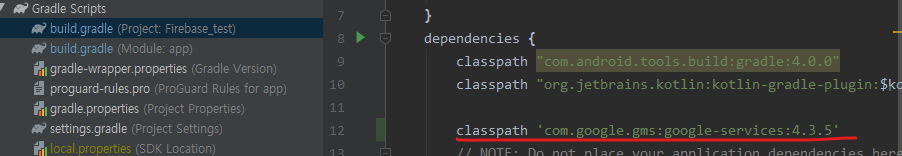
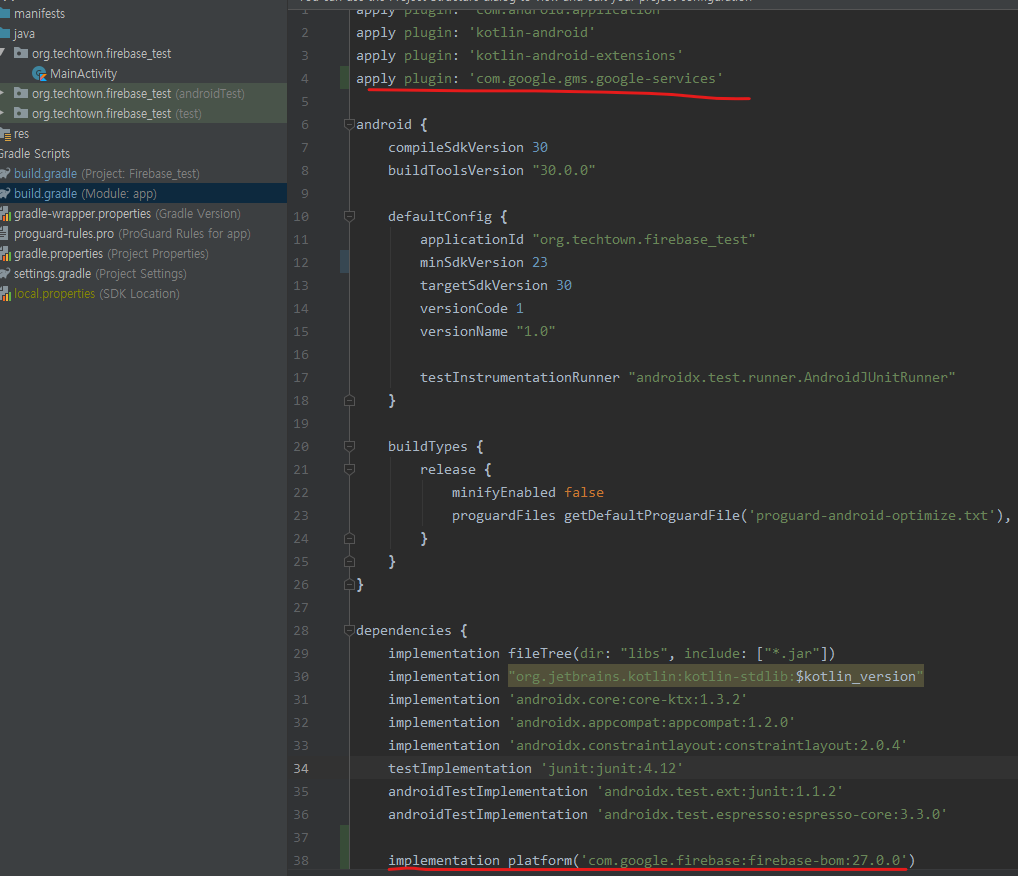
이제 SDK를 추가해주면 되는데


문서 내용 대로 추가해준다.
<uses-permission android:name="android.permission.INTERNET" />또한 매니페스트에 인터넷 권한을 추가해준다.

이제 파이어베이스가 연결되었다.
2. 로그인 기능 구현하기

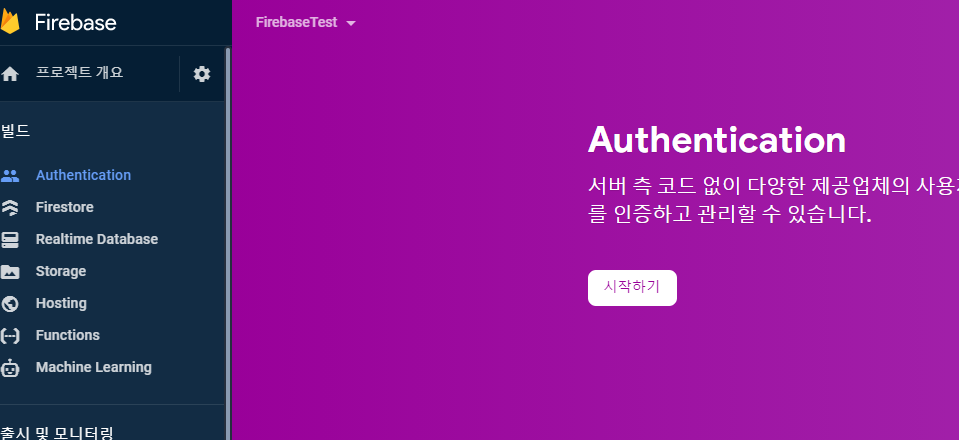
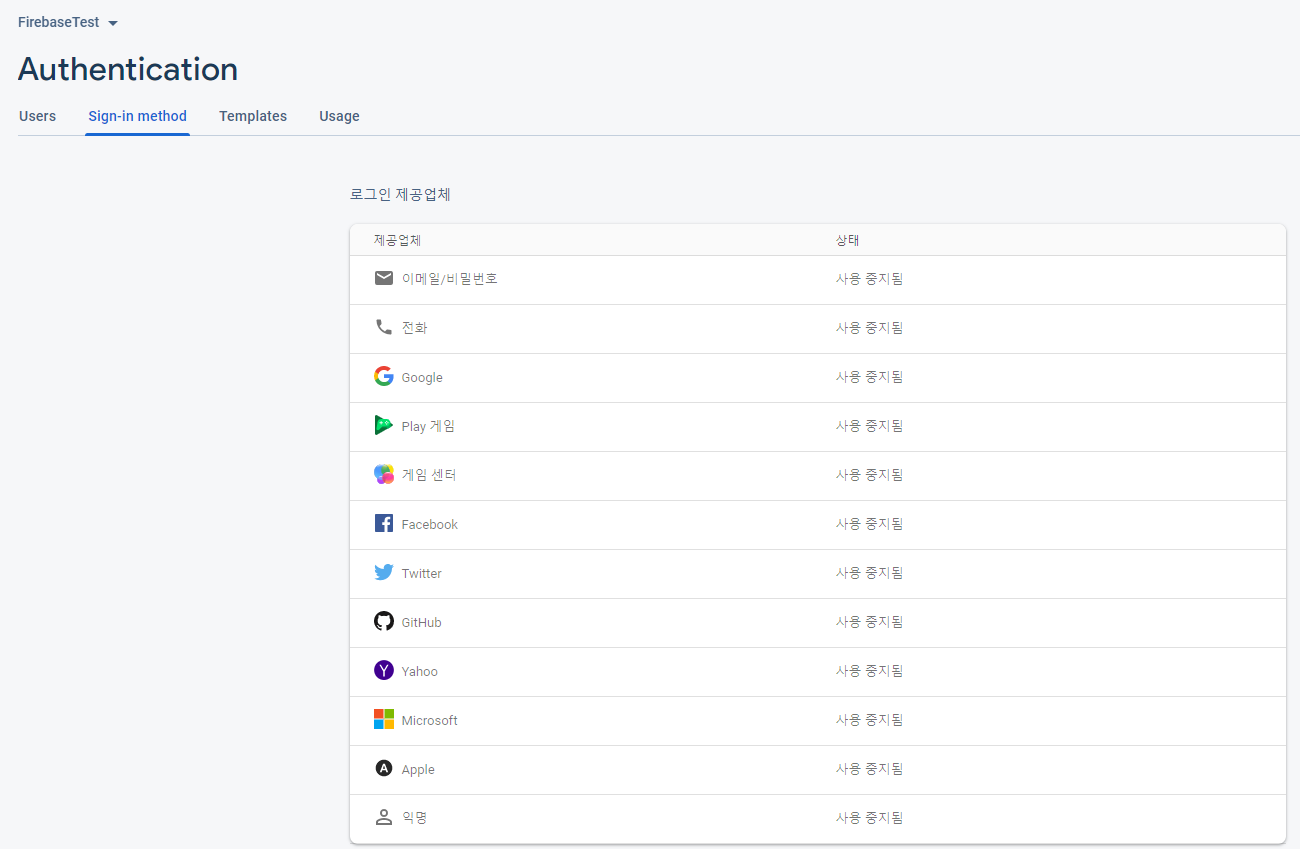
좌측의 Authentication 을 들어가준다.

기본적인 로그인과,
구글 로그인을 구현하려고 한다.
firebase.google.com/docs/auth/android/password-auth?authuser=0
Android에서 비밀번호 기반 계정으로 Firebase에 인증
Firebase 인증을 사용하여 사용자가 이메일 주소와 비밀번호로 Firebase에 인증하도록 하고, 앱의 비밀번호 기반 계정을 관리할 수 있습니다. 시작하기 전에 아직 추가하지 않았다면 Android 프로젝트
firebase.google.com
구글의 Firebase문서 내용을 사용할 것이다.
▶ 회원가입하기

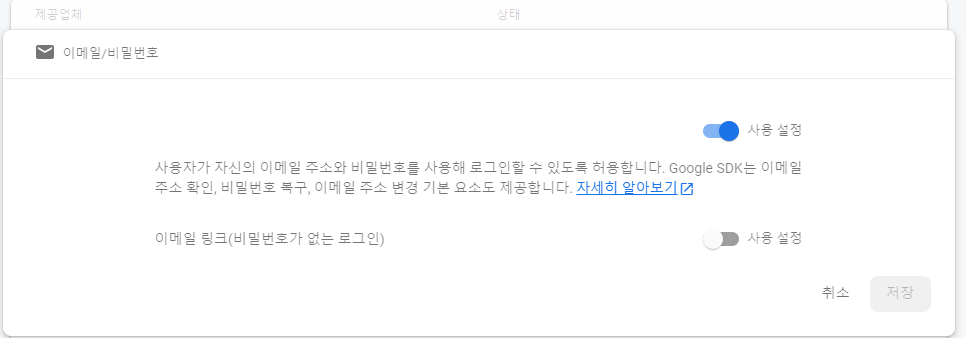
이메일/비밀번호 사용 설정으로 바꿔주고
implementation 'com.google.firebase:firebase-auth-ktx'모듈 gradle 파일에 추가해준다.
private var auth : FirebaseAuth? = null사용할 액티비티에서 전역변수로 설정해주고
auth = Firebase.authonCreate 에서 할당해준다.
private fun createAccount(email: String, password: String) {
if (email.isNotEmpty() && password.isNotEmpty()) {
auth?.createUserWithEmailAndPassword(email, password)
?.addOnCompleteListener(this) { task ->
if (task.isSuccessful) {
Toast.makeText(
this, "계정 생성 완료.",
Toast.LENGTH_SHORT
).show()
finish() // 가입창 종료
} else {
Toast.makeText(
this, "계정 생성 실패",
Toast.LENGTH_SHORT
).show()
}
}
}
}계정을 생성하는 createAccount 함수를 만들어준다.
signup_okButton.setOnClickListener {
createAccount(signupID.text.toString(),signupPassword.text.toString()) }그 후 가입버튼에 연결해준다.


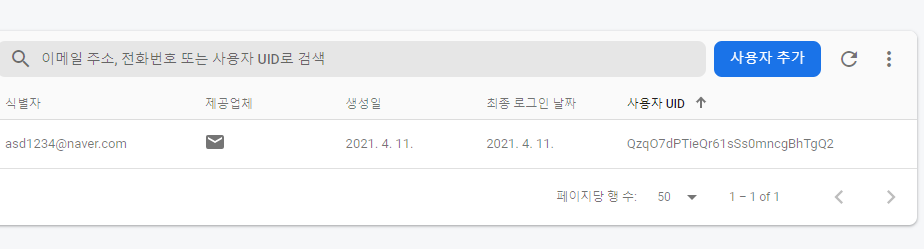
잘 가입되었다.
전체코드
package org.techtown.firebase_test
import android.os.Bundle
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import com.google.firebase.auth.FirebaseAuth
import com.google.firebase.auth.ktx.auth
import com.google.firebase.ktx.Firebase
import kotlinx.android.synthetic.main.activity_signup.*
class SignupActivity : AppCompatActivity() {
private var auth : FirebaseAuth? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
auth = Firebase.auth
setContentView(R.layout.activity_signup)
// 계정 생성 버튼
signup_okButton.setOnClickListener {
createAccount(signupID.text.toString(),signupPassword.text.toString())
}
}
// 계정 생성
private fun createAccount(email: String, password: String) {
if (email.isNotEmpty() && password.isNotEmpty()) {
auth?.createUserWithEmailAndPassword(email, password)
?.addOnCompleteListener(this) { task ->
if (task.isSuccessful) {
Toast.makeText(
this, "계정 생성 완료.",
Toast.LENGTH_SHORT
).show()
finish() // 가입창 종료
} else {
Toast.makeText(
this, "계정 생성 실패",
Toast.LENGTH_SHORT
).show()
}
}
}
}
}
▶ 로그인하기
package org.techtown.firebase_test
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Toast
import com.google.firebase.auth.FirebaseAuth
import com.google.firebase.auth.FirebaseUser
import com.google.firebase.auth.ktx.auth
import com.google.firebase.ktx.Firebase
import kotlinx.android.synthetic.main.activity_login.*
class LoginActivity : AppCompatActivity() {
private var auth : FirebaseAuth? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_login)
auth = Firebase.auth
// 회원가입 창으로
signupButton.setOnClickListener {
startActivity(Intent(this,SignupActivity::class.java))
}
// 로그인 버튼
loginButton.setOnClickListener {
signIn(idEditText.text.toString(),passwordEditText.text.toString())
}
}
// 로그아웃하지 않을 시 자동 로그인 , 회원가입시 바로 로그인 됨
public override fun onStart() {
super.onStart()
moveMainPage(auth?.currentUser)
}
// 로그인
private fun signIn(email: String, password: String) {
if (email.isNotEmpty() && password.isNotEmpty()) {
auth?.signInWithEmailAndPassword(email, password)
?.addOnCompleteListener(this) { task ->
if (task.isSuccessful) {
Toast.makeText(
baseContext, "로그인에 성공 하였습니다.",
Toast.LENGTH_SHORT
).show()
moveMainPage(auth?.currentUser)
} else {
Toast.makeText(
baseContext, "로그인에 실패 하였습니다.",
Toast.LENGTH_SHORT
).show()
}
}
}
}
// 유저정보 넘겨주고 메인 액티비티 호출
fun moveMainPage(user: FirebaseUser?){
if( user!= null){
startActivity(Intent(this,MainActivity::class.java))
finish()
}
}
}회원가입과 로그인이 다른 액티비티에서 이뤄지게 해놨기 때문에
동일하게 auth를 선언하고, signIn 함수를 구현해준다.
앱 시작 시 이미 로그인된 정보가 있다면 자동으로 로그인해준다.
로그아웃
package org.techtown.firebase_test
import android.content.Intent
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import com.google.firebase.auth.FirebaseAuth
import com.google.firebase.auth.ktx.auth
import com.google.firebase.ktx.Firebase
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
private var auth : FirebaseAuth? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
auth = Firebase.auth
// 로그아웃
logoutbutton.setOnClickListener {
// 로그인 화면으로
val intent = Intent(this, LoginActivity::class.java)
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP)
startActivity(intent)
auth?.signOut()
}
}
}
github.com/HanYeop/AndroidStudio-Practice/tree/master/Firebase_test
HanYeop/AndroidStudio-Practice
AndroidStudio Practice. Contribute to HanYeop/AndroidStudio-Practice development by creating an account on GitHub.
github.com






