[Android] 파이어베이스 페이스북 로그인 구현하기
2021.04.11 - [안드로이드/기본] - [Android] 파이어베이스 연결 후 로그인 구현하기
[Android] 파이어베이스 연결 후 로그인 구현하기
1. 파이어베이스와 프로젝트 연결하기 firebase.google.com/?hl=ko Firebase Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다. firebase.google.com..
hanyeop.tistory.com
파이어베이스가 연결되어 있지 않다면 연결해야한다.
사용해보기
developers.facebook.com/?locale=ko_KR
Facebook for Developers
Facebook for Developers와 사용자를 연결할 수 있는 코드 인공 지능, 비즈니스 도구, 게임, 오픈 소스, 게시, 소셜 하드웨어, 소셜 통합, 가상 현실 등 다양한 주제를 둘러보세요. 개발자를 교육하고 연
developers.facebook.com
페이스북 개발자 페이지에 접속해준다.

로그인 후 내앱 -> 앱 만들기

만든 후 대시보드 -> Facebook 로그인

안드로이드 클릭

1번은 생략해주고
2번에서

Project의 gradle 에
mavenCentral() 추가

Module의 gradle 에
implementation 'com.facebook.android:facebook-android-sdk:[4,5)'추가

3번에서
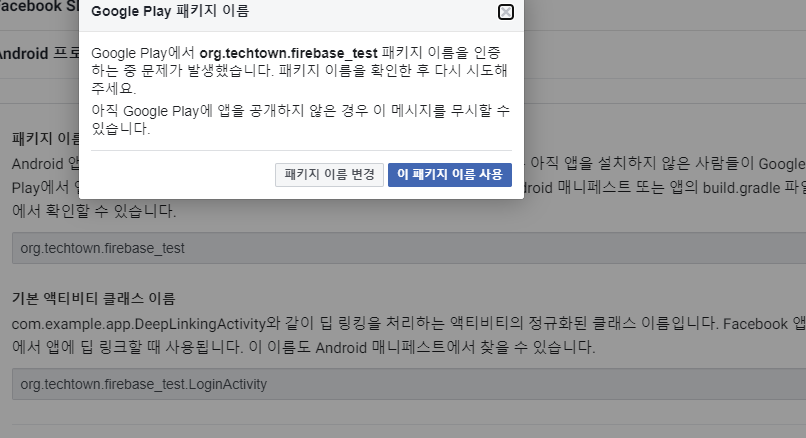
패키지 이름 추가

앱을 등록하지 않아서 발생하는 오류로 패키지 이름 사용 클릭
private fun getHashKey() {
var packageInfo: PackageInfo? = null
try {
packageInfo =
packageManager.getPackageInfo(packageName, PackageManager.GET_SIGNATURES)
} catch (e: PackageManager.NameNotFoundException) {
e.printStackTrace()
}
if (packageInfo == null) Log.e("KeyHash", "KeyHash:null")
for (signature in packageInfo!!.signatures) {
try {
val md = MessageDigest.getInstance("SHA")
md.update(signature.toByteArray())
Log.d(
"KeyHash",
Base64.encodeToString(md.digest(), Base64.DEFAULT)
)
} catch (e: NoSuchAlgorithmException) {
Log.e(
"KeyHash",
"Unable to get MessageDigest. signature=$signature",
e
)
}
}
}4번에서 해시를 추가해주어야 하는데,
이 코드를 붙여넣고 onCreate() 에서 호출해주면 해시를 알 수 있다.

알아낸 해시 값을

추가해준다.

5번 허가해준다.

6번에서 하라는 대로 다 추가해준다.

파이어베이스 콘솔로 돌아와서
리디렉션값을 복사하여

추가해준다.

기본설정으로 와서 앱ID와 시크릿코드를 복사하여
파이어베이스에서 넣어준다.
이제 액티비티로 와서
var callbackManager : CallbackManager? = null페이스북에서의 결과값을 받아올 콜백메소드 선언해준다.
callbackManager = CallbackManager.Factory.create()onCreate()에서 생성
callbackManager?.onActivityResult(requestCode,resultCode,data)onActivityResult 에 추가해준다.
fun facebookLogin(){
LoginManager.getInstance()
.logInWithReadPermissions(this, Arrays.asList("public_profile","email"))
LoginManager.getInstance()
.registerCallback(callbackManager, object : FacebookCallback<LoginResult>{
override fun onSuccess(result: LoginResult?) {
// 로그인 성공시
handleFacebookAccessToken(result?.accessToken)
// 파이어베이스로 로그인 데이터를 넘겨줌
}
override fun onCancel() {
}
override fun onError(error: FacebookException?) {
}
})
}로그인 함수를 작성해준다.
로그인 성공시 페이스북 데이터를 파이어베이스로 넘긴다.
fun handleFacebookAccessToken(token : AccessToken?){
var credential = FacebookAuthProvider.getCredential(token?.token!!)
auth?.signInWithCredential(credential)
?.addOnCompleteListener{
task ->
if(task.isSuccessful){
// 아이디, 비밀번호 맞을 때
moveMainPage(task.result?.user)
Toast.makeText(this,"로그인 성공",Toast.LENGTH_SHORT).show()
}else{
// 틀렸을 때
Toast.makeText(this,task.exception?.message,Toast.LENGTH_SHORT).show()
}
}
}토큰을 받아와 구글 로그인이랑 비슷한 방식으로 처리해주는 함수를 작성한다.
// 페이스북 로그인 버튼
facebookButton.setOnClickListener { facebookLogin() }버튼에 연결해준다.

잘 구현된 것을 확인할 수 있다.
github.com/HanYeop/AndroidStudio-Practice/tree/master/Firebase_test
HanYeop/AndroidStudio-Practice
AndroidStudio Practice. Contribute to HanYeop/AndroidStudio-Practice development by creating an account on GitHub.
github.com






