[Android] ViewModel SingleLiveEvent 활용하여 Activity, Fragment 간 메소드 실행하기
2021. 6. 17. 23:01
SingleLiveEvent를 사용하면 Activity, Fragment 간 메소드를
인터페이스 구현을 하지 않고 실행시킬 수 있다.
SingleLiveEvent 생성
class SingleLiveEvent<T> : MutableLiveData<T>() {
// setValue로 새로운 이벤트를 받으면 true로 바뀌고 그 이벤트가 실행되면 false로 돌아감
private val isPending = AtomicBoolean(false)
@MainThread
override fun setValue(value: T?) {
isPending.set(true)
super.setValue(value)
}
// isPending 를 관찰하여 true 일 경우 false 로 바꾸고 이벤트 호출 알림
@MainThread
override fun observe(owner: LifecycleOwner, observer: Observer<in T>) {
super.observe(owner, Observer {
if (isPending.compareAndSet(true, false)) {
observer.onChanged(it)
}
})
}
// T가 Void 일 경우 호출을 편하게 하기 위해 있는 함수
@MainThread
fun call() {
value = null
}
}SingleLiveEvent 를 생성해주고
ViewModel
@HiltViewModel
class MainViewModel @Inject constructor(
private val repository: MusicRepository
) : ViewModel() {
val myResponse : MutableLiveData<Response<Music>> = MutableLiveData()
val subEvent = SingleLiveEvent<Void>()
val returnEvent = SingleLiveEvent<Void>()
fun getMusic(){
viewModelScope.launch {
val response = repository.getMusic()
myResponse.value = response
}
}
fun onSubButton(){
subEvent.call()
}
fun onReturn(){
returnEvent.call()
}
}뷰모델에서 사용할 라이브이벤트와 호출을 알릴 메소드를 선언해준다.

이제 예를 들어
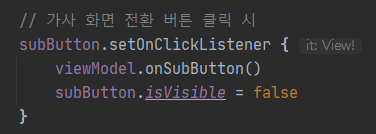
메인액티비티에서 특정 버튼 클릭시 뷰모델에 호출 되었다고 보내고,

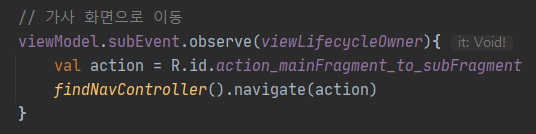
사용하는 프래그먼트에서 관찰하여 메소드를 사용할 수 있다.
참고
https://seunghyun.in/android/6/
반응형






